title: Qt按钮按动、划过背景设置
tags:
给按钮添加背景后,原先按钮的按动效果就没了,(按钮没有反馈,我的手就会一直在抖,哈哈哈哈),十分的难受,于是自己给他添加初始状态,鼠标滑过和鼠标点击三种状态的效果。
解决方法:
使用样式表给按钮添加不同状态的背景图片。
效果如下:

操作步骤:
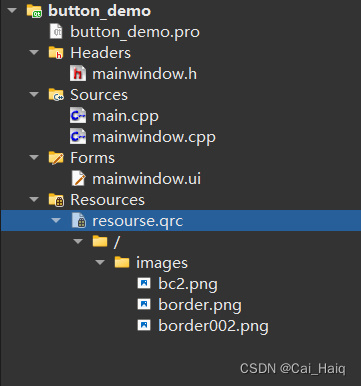
1.使用Qt创建一个项目,并且将想要显示的效果图资源添加到Qt资源系统之中。

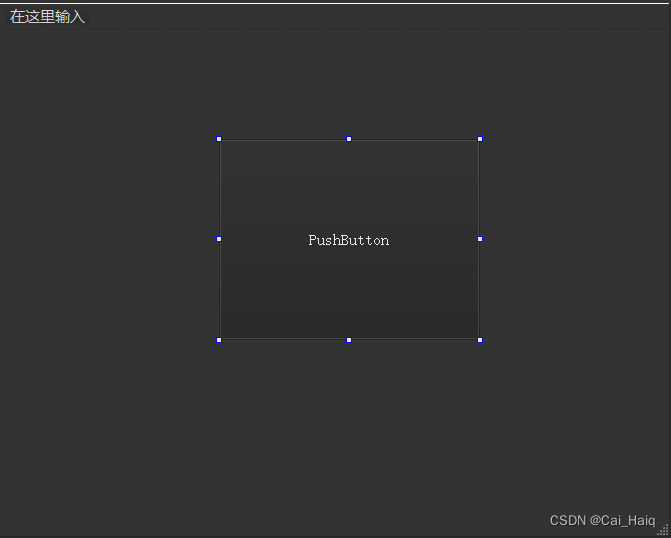
然后,在ui界面添加一个按钮控件。

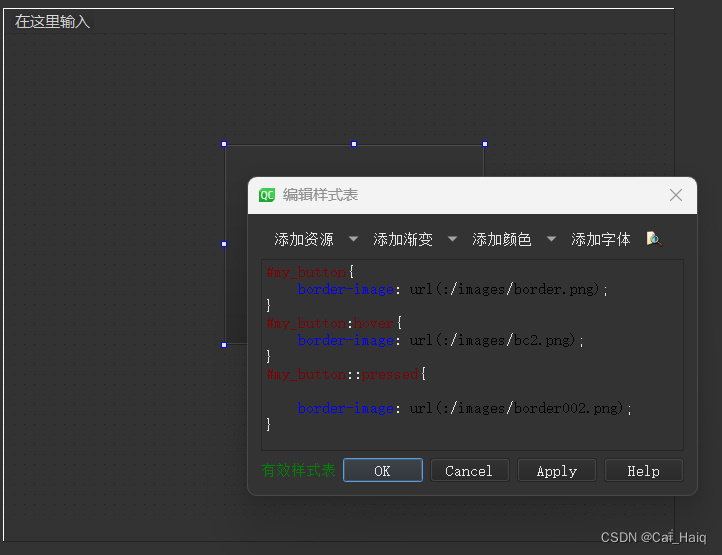
最后,右键修改样式表如下:

#my_button{
border-image: url(:/images/border.png);
}
#my_button:hover{
border-image: url(:/images/bc2.png);
}
#my_button::pressed{
border-image: url(:/images/border002.png);
}
P.S.这里要指明对象,my_button就是想要添加效果的按钮。
#my_button{
border-image: url(:/images/border.png);
}
上面这句是给按钮正常状态下添加背景图片。
#my_button:hover{
border-image: url(:/images/bc2.png);
}
上面这句是给鼠标悬停时添加背景图片
#my_button::pressed{
border-image: url(:/images/border002.png);
}
上面这句是给鼠标点击时添加背景图片。
OK,运行就可以得到效果了。

 157
157 
 180
180 
 149
149 
 212
212 
 111
111 
 200
200 
 169
169 
 160
160 
 148
148 
 95
95